Hola a todos, estoy escribiendo una entrada en mi blog para poder crear unos addons para mirc.
La cosa es que en este lenguaje que se usa en mirc, el mirc scripting o algo así se usan unos iconos para darle formato al texto, osea ponerlo de colores, negritas, subrayado, etc.... Como no me gusta el editor del propio mirc yo lo edito en gedit y copio y pego estos "iconos" en la parte del texto donde me interese, asta aquí todo bien.
El problema me viene que me es imposible poner esos iconos de ninguna forma en una entrada de wordpress, ni de aquí, vamos que ya lo intente y sale esto
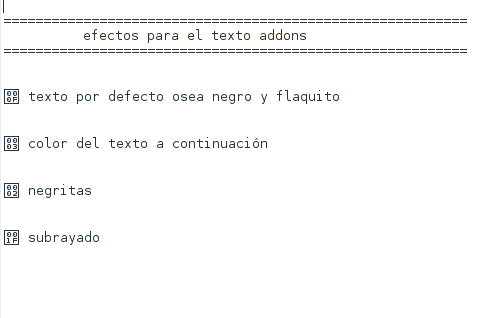
==========================================================
efectos para el texto addons
==========================================================
� texto por defecto osea negro y flaquito
� color del texto a continuación
� negritas
� subrayado en vez de salir esto otro que es lo que debiera

Entonces no me valdria para nada poner ningun ejemplo ya que no se ve ningún cuadrito de esos, esten donde esten.
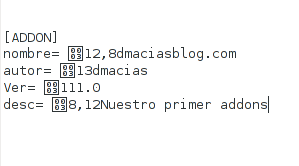
[ADDON]
nombre= �12,8dmaciasblog.com
autor= �13dmacias
Ver= �111.0
desc= �8,12Nuestro primer addons
En el editor del propio script, esos iconos se ponen con conbinaciones de teclas, por ejemplo el de color es ctrl+K y el numero corespondiente al color que deseemos.
Bueno, si alguien sabe como pegar este código integro en una entrada se lo agradecería, he probado a ponerle etiquetas de casi todos los lenguaje que conozco y en ninguno me pega los dichosos iconos raros jajajaja
Si no hay opción, pues tendría que ir afotandolos como he hecho aquí, pero seria mejor pegar el código.
Vaya mal dia que tuvo el que invento este lenguaje, ya pudo poner [color="14" jajajaja]
Un saludo y gracias por adelantado