Introducción y creación del index.No vamos a entrar en explicaciones muy técnicas , intentaremos ver la forma de realizar una web simple con frames y tablas , a partir de aquí cada uno puede ir experimentando y probando cosas , lo vamos a ver en código HTML (Hyper Text Markup Language) que es la base de la creación de páginas web.
Hablando claro , los frames son divisiones que se usan en la web de tal forma que cuando accedemos a una nueva página dentro de ésta solo recargamos el frame que incorpora el nuevo contenido ; así lo que vamos a ver es como crear una web en tres partes , lo que sería la cabecera , un menú lateral y la parte donde iría el cuerpo de la página y que sería la única que se actualizaría al cargar un contenido.
Las tablas nos servirían para hacer divisiones dentro de los frames , por ejemplo para colocar imágenes dentro.
Quizás la parte más complicada sea la de tener que crear una página por frame además del index , en el código de este último incluiríamos la llamada a las otras páginas ... los frames.
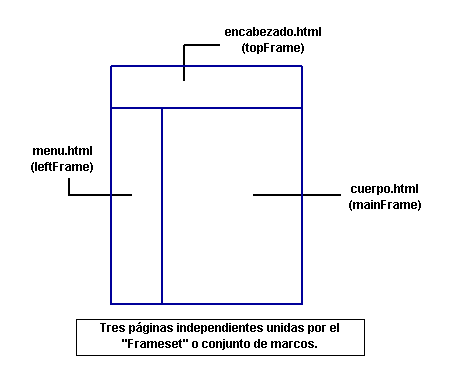
En el ejemplo que vamos a ver he decidido hacer tres frames , uno en la parte superior para el encabezado de página y dos más debajo de este , el menú lateral y el espacio sobrante para el contenido.
Hay que aprender algo de HTML para conocer las etiquetas y su funcionamiento , además de sus posibilidades , aquí sólo veremos las que vamos a usar.
Creación del index.Abrimos el programa que usemos de creación de páginas web o mismamente con el bloc de notas.
Escribimos lo siguiente:
<html>
<head>
<title>Mi página web</title>
<head>
<frameset rows="20%,*" border="0" frameborder="0" framespacing="0">
<frame src="encabezado.html">
<frameset cols="20%,*,5%" border="0" frameborder="0" framespacing="0">
<frame src="menu.html">
<frame src="cuerpo.html" name="contenedor">
</frameset>
</frameset>
</html>Véamos que es cada cosa:
La etiqueta <html> abre el documento e indica que la página que estamos creando está (estará) en HTML ... esta etiqueta abre el documento y lo cierra al final , las etiquetas se cierran con la barra inclinada , de este modo </html>.
La etiqueta <head> es el encabezado del documento , en ella se incluyen otra etiquetas como <title> o las meta tags (las meta las veremos en otro artículo) , se cierra ante de empezar con el cuerpo del documento .. </head>
En la etiqueta <title> pondríamos el título de la página web y cerraríamos a continuación con </title>.
Aquí no habría etiqueta <body> como en una página HTML normal , después del HEAD pasaríamos directamente a los frames.
<frameset rows="20%,*" border="0" frameborder="0" y framespacing="0">
Cuando declaramos la etiqueta
frameset rows hablamos de filas , he puesto dos filas en el ejemplo divididas por porcentaje , la primera fila es la de arriba y le asigno un espacio del 20% de la página que se mostrará en pantalla ... separamos los espacios asignados con comas y a la segunda fila le asigno el resto de espacio con un asterisco para que ocupe todo el espacio disponible.
Se puede asignar por píxeles , por ejemplo - rows="200,600" , pero entonces la página no se vería bien a distintas resoluciones de pantalla.
Dentro de esta etiqueta tenemos más datos :
border="0" - indica el grosor del borde en píxeles para todo el frameset, en el ejemplo 0.
frameborder="0" - sirve para mostrar o no el borde de los frames , se aplica
yes para mostrarlo y
no ó 0 para no mostrarlo.
framespacing="0" - determina la anchura de la línea de separación de los bordes , como no quiero mostrar esos bordes también le he puesto 0.
La siguiente etiqueta que vemos es
frame src="encabezado.html" ... frame src hace la llamada a la página que va a ocupar el encabezado de la web , para ser original la he llamado encabezado.html
Ahora configuramos la fila de debajo , <frameset cols="20%,*,5%" border="0" frameborder="0" framespacing="0">
frameset cols divide la página en columnas , al igual que con las filas lo ideal es hacerlo en porcentaje , 20% para la fila de la izquierda donde va a ir el menú , 5% para la fila de la derecha , donde no vamos a poner nada , pero podríamos creando una nueva página , por ejemplo otro menú ... y el asterisco en el centro para que el cuerpo de la página acoja todo el espacio restante.
border , frameborder y framespacing los hemos visto hace un momento , exactamente igual aquí.
Vemos ahora <frame src="menu.html"> y <frame src="cuerpo.html" name="contenedor"> , habíamos dicho que en la parte de la derecha no íbamos a poner nada , por eso no hay un tercer frame src.
La primera hace referencia al menu (menu.html) y la segunda al cuerpo de la página (cuerpo.html) , ésta última lleva un añadido , name="contenedor" , éste añadido lo que hace nombrar el espacio para identificarlo y poder abrir ahí los enlaces que queramos de nuestro menú .... ver la creación del menú para entenderlo mejor.
Guardamos ésta página como index.html
Esto se conoce como frameset y el aspecto que presentará la página será el siguiente:

Crearemos también para ésta web varias carpetas , una carpeta llamada
archivos , otra
imagenes y por último una carpeta
otros , usaremos estas carpetas para guardar el distinto contenido de la web.