Abrimos The GIMP y cargamos la imágen.
Poner Marco (1ª forma) , trabajaremos con los menús seleccionar y editar.


Pinchamos en Seleccionar y luego en Todos , en el mismo menú pinchamos en Encoger (Shrink..)
En la ventana emergente marcamos el número de píxeles para la selección… yo he puesto 20 , para hacerlo de dos colores sin que el marco sea demasiado grande.
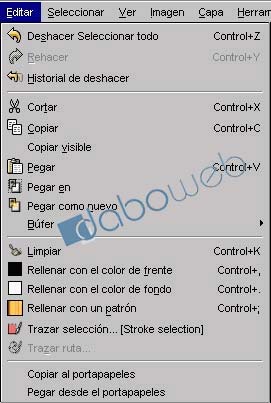
Aceptamos … pinchamos en Seleccionar – Invertir y a continuación en Editar – Rellenar con el color de ….. …. he seleccionado el color de frente , negro por defecto para ésta primera selección.
Repetimos los pasos empezando nuevamente por Seleccionar – Todos , ésta vez he seleccionado 5 píxeles en Encoger y Rellenar con color de fondo , blanco por defecto.
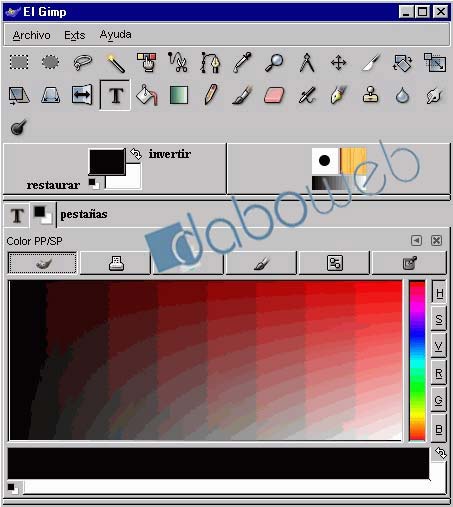
Para cambiar los colores por defecto de frente y fondo vamos a la ventana principal del programa , la que pone El Gimp en la parte superior izquierda.
Pinchamos en la pestaña con los cuadrados blanco y negro que hacen referencia a esos colores , seleccionamos el color que queremos en el cuadro dedebajo y cambiamos así el color de frente , para cambiar el color de fondo nos vamos justo encima , al mismo icono y pinchamos en la flecha curvada para cambiar el orden , seleccionamos el nuevo color y listo ;para restaurar los valores iniciales pincharíamos en el icono pequeñito que queda justo debajo a la izquierda , haciendo diagonal con la flecha.
Poner Marco (2ª forma)
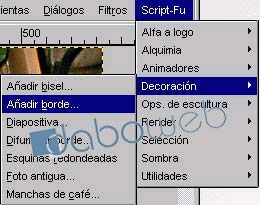
Abrimos la imágen , pinchamos en Scrip-fu – Decoración – Añadir borde…
Seleccionamos el tamaño de borde y el color.
El Valor Delta refuerza el color dándole volúmen , he puesto 1 (por defecto 25) , pero puedes probar distintos valores para ver como queda.
Repetimos el proceso las veces que queramos para añadir distintos colores , en este ejemplo he puesto 15 y luego 5 (*), pero esta vez en negro y verde.
Texto en la imágen.
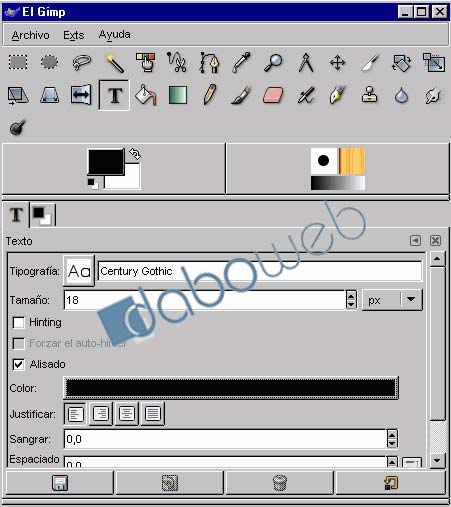
Para seleccionar una fuente , tamaño y color de texto lo haremos en la misma ventana que para cambiar los colores que hemos visto hace un momento ,pinchamos en el icono T , ahora veremos ese mismo icono abajo ,en la pestaña de la izquierda , pinchamos ahí si fuese necesario para abrir las opciones.
La imágen habla por sí sola , hacemos los ajustes apropiados y nos cambiamos a la ventana donde estamos trabajando con la imágen ,pinchamos en un punto cualquiera para colocar nuestro texto.
Se nos abrirá una ventana pequeñita donde escrbirlo , pinchamos ahí (noveremos cursor de momento) y escribimos nuestro texto , si no nos gusta el tamaño o color cambiamos a la ventana principal del programa y hacemos los ajustes oportunos , cuando lo tengamos volvemos ahí y pinchamos en Cerrar.
Para colocar el texto en donde queramos dentro de la imágen pinchamos en Herramientas – Herramientas de Transformación – Mover (o en M directamente) , a continuación en Seleccionar – Invertir … ahora podemos «coger» el cuadro de texto con el ratón y moverlo a donde queramos.
Una vez situado pinchamos en Imagen – Aplanar imagen.
Ya tenemos nuestra imágen lista , ya sólo nos quedaría guardarla con los cambios realizados (una nueva copia y así mantenemos el original 
Apuntes : Apréndete los atajos de teclado para las cosas , es mucho más cómodo.
También puedes dejar los menús flotantes , para eso despliega de la siguiente forma , click con el botón derecho sobre la imágen – Seleccionar (por ejemplo) y click en la línea punteada de arriba , ahora puedes poner éste menú donde quieras en la pantalla y no tendrás que estar abriéndolo a cada momento.
Un ejemplo :
Antes – http://img240.imageshack.us/img240/4776/florecilla2jj.jpg
Después (1ª forma) – http://img365.imageshack.us/img365/3430/florecilla6sa.jpg
Después (2ª forma) – http://img503.imageshack.us/img503/7130/florecilla2jjj1ui.jpg
(*)La razón de que en el segundo método haya puesto 15 y 5 en lugar de 20 y 5 es porque en el primer método el marco se superpone sobre la imágen, comiéndose un trozo de la misma …. en el segundo el marco se sitúa ampliando el lienzo y no se come la imágen. –